|
ブログ本文とタグからの一覧のソースを見比べたところ、問題箇所が2箇所あることが分かりました。
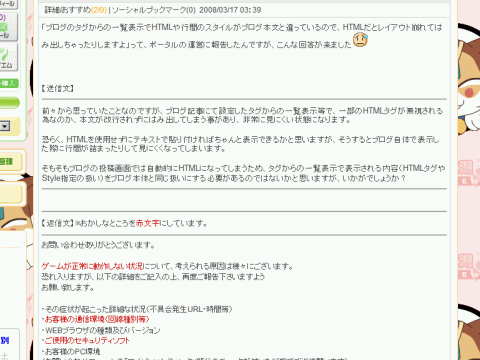
まず、正常なブログ本文はこのように表示されます。

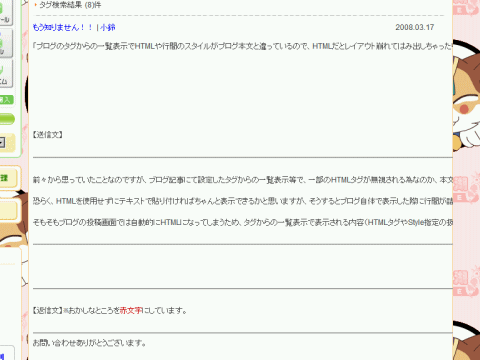
次に問題のタグからの一覧はと言うと、

ご覧のように、文が自動改行されず、尚且つ不自然な改行や行間となっています。
そこで、この2つのページのソースの本文表示部分をを見比べてみました。
[ブログ本文]
|
<div><style>P {margin-top:2px;margin-bottom:2px;font-size:10pt;line-height:normal;}</style>
<table cellpadding="0" cellspacing="0" width=660>
<tr>
<td style="width: 440px;padding: 3px 10px; border-left: #d7d7d7 1px solid; border-bottom: #d7d7d7 1px solid; border-right: #d7d7d7 1px solid; " colspan="2">詳細/おすすめ<span class="number">(1/0)</span> | ソーシャルブックマーク(0) 2008/03/17 03:39</td>
</tr>
<tr>
<td colspan="2" class="news_detail5a" style="word-break:break-all">
<html><head></head><body><P>「ブログのタグからの一覧表示で
・
・
省略
・
</table>
</div>
|
一方、タグ検索の場合は、
[タグからの一覧]
|
<table width="100%" cellpadding="0" cellspacing="0" border="0" class="line-g_bg" style="TABLE-layout:fixed;">
<tr style="padding:10 12 0 12px;">
<td nowrap title="463tg">
<font class="tit-01">
<a href="../main/log.do?blogId=6428&logId=29511" onfocus="this.blur();">もう知りません!!</a>
</font>
<font class="t-s-999999">|</font>
<span title="朴賢明">
<font class="t-s-999999"><a href="#" onfocus="this.blur();">小鈴</a></font>
</span>
</td>
<td width="120" class="t-s-999999" align="right" style="padding-right: 30px;">
2008.03.17
</td>
</tr>
<tr>
<td colspan="2" background=http://image.mgame.jp/blog/docs/images/module/knowledge/blog/myblog/p_dotline.gif"></td>
</tr>
<tr style="padding:10 12 0 12px;">
<td colspan="2" class="t-over" ><NOBR><font class="t-666666"> <html><head></head><body><P>「ブログのタグからの一覧表示でHTMLや行間のスタイルがブログ本文と違っているので、HTMLだとレイアウト崩れてはみ出しちゃったりしますよ」って、ポータルの運営に報告したんですが、こんな回答が来ました
・
・
省略
・
・
</table> |
HTMLにちょっと詳しい人ならもうお分かりですね。
一つ目の自動改行されないのは、タグからの一覧表示にNOBRタグ(自動改行禁止)があり、意図的に自動改行されないようになっている為。二つ目の不自然な行間は、ブログ本文には存在するPタグに対するスタイル指定が、タグからの表示では指定されていない為です。
この2点が同じになれば、表示はほぼ同じになるはずです。
この2点を探すのにやったことは、ソースを見比べただけ。所要時間10分もかかってません
それなのに、運営に報告して回答が来るまでに2日。しかもあの内容。
どうなってるんですか!!
|

 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム


 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム
