|
ブログ本文に画像を挿入した時、画像が縮小表示されたことはありませんか?
これはブログ本文の幅が決まっているので、そのサイズに収まるように、あるサイズを超えたところで縮小されるようになっているためです。
では、ブログ本文にはどこまで縮小されずに表示できるのでしょうか?
そこで、480x360 640x480 480x640 の3種類の画像を作って挿入してみました。
まずは 480x360 から。

このサイズは、わたしがブログ本文に画像を挿入する際に普段使用しているサイズです。
ご覧のようにちゃんと縮小されずに表示されていますね。
次に 640x480 ではどうでしょうか?

どうでしょう?
文字の部分にシャギーが出て、縮小されていることが分かりますね。
では次。480x640です。

横幅480と言うのは、480x360の時には表示できていたサイズですが、こちらも640x480と同じように縮小されているのが分かります。
このことから、縦または横のサイズどちらかが超えると縮小されると言うことが分かります。
では、どのサイズで縮小されるのでしょう?
それは画像のプロパティを見てみると分かります。
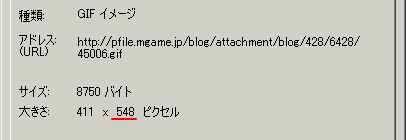
640x480の画像を[右クリック]→[プロパティ]で、表示されている画像サイズを確認してみると・・・

横幅が548pxに縮小されていることが分かります。
高さは横の縮小率にあわせて縮小されているので、548/640 x 480 = 411 となっていますね。
次に 480x640 のプロパティはと言うと・・・

こちらも高さが 548px に縮小されています。
と言うことは、縦横ともに 548px までは縮小されずに表示されるはずですね。
そこで、548x548 の画像を挿入してみたところ・・・

ご覧のようにちゃんと表示できましたね^^
でもちょっと待って?
上の画像の右側にかなり余白がありますよね?
この余白を取り除いて、枠いっぱいに収まるサイズまでは表示できそうな気がします。
そこでソースを見てみると・・・
本文のテーブル幅が 660px になっていることが分かります。
これに本文のpadding(余白)サイズを差し引いた値が、表示領域いっぱいのサイズになるわけですね。
paddingサイズは画像の左側に出来ている余白のサイズですから、調べて見ると 5px になっているようです。
よって表示領域のサイズは、660 - 5 x 2 = 650px と言うことになります。
しかし前述したとおり、548px を越えた時点で縮小表示されてしまうので、650px のサイズには出来ないように思えますが、あることをすると縮小しないようにすることが出来ます。
まず、普通に画像を挿入し、本文を一旦掲載します(非公開にしておいてもOK)。
その後[修正]ボタンを押して編集画面にし、[HTML]ボタンを押してHTML編集モードにします。
次に挿入した画像のHTMLタグを見てみると以下のように記述されていると思います。
<P><IMG id=photo_img7 src=画像ファイルのURL name=photo_img7></P>
この部分の "id=photo_img7" と "name=photo_img7"の部分を削除します。
こんな感じ↓
<P><IMG src=画像ファイルのURL ></P>
これで、画像に対してのスタイル指定が適用されなくなるので、画像サイズが元々のサイズで表示されるようになります。
掲載(保存)しないと、id属性が挿入されないようなので、一旦掲載してから修正するので間違えないようにね。
そうやって挿入したのがこちら。

ちゃんと 650px で表示されましたね^^
と言うことで、結論としては、
1.そのまま表示できるのは 548x548 までの画像。
2.縦横どちらかが 548px 以上の画像はHTML編集が必要。
3.横幅は最大 650px まで。
となりました。
本文に挿入した画像が縮小されて見難いと思っている方は、一度お試しあれ^^
ただしこのサイズは、わたしのブログスタイルと同じ左カラムや右カラム等、2カラムタイプのデザインの場合です。
左右にメニューがある3カラムタイプのものは、もっとサイズが小さくなるので注意してくださいね^^;
|

 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム


 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム
