|
最近Wikiばっかり書いてる小鈴ですw
Wikiを書く場合、Webブラウザでエディタページを表示して編集するんですけど、BSで前の文字を消そうとしたときに、何かの弾みでフォーカスがテキストエリア以外に移っちゃったりしてると前のページに戻ってしまい・・・
( ̄□ ̄;)!!
ってなことにw
メモ帳で書いてコピペするのもいいんですけど、書いてる最中にレイアウトを確認できないし・・・
そんなわけで、スタンドアローンで動作する、Wikiエディタを探してみました。
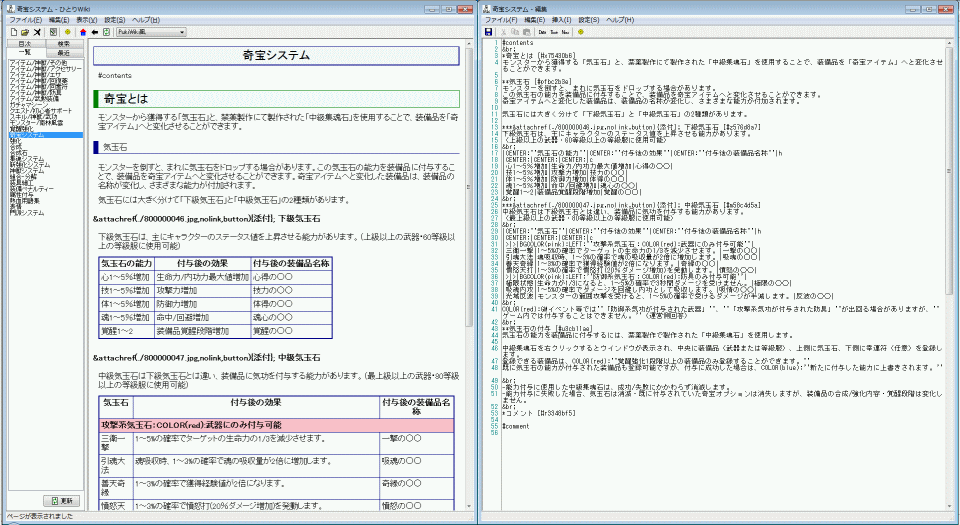
見つけたのがこの「ひとりWiki」というソフト。

ひとりWikiは、Windows上で動作するWikiクローンです。
内蔵エディタで書いたソースが、保存と同時に即反映されるので手間がなくて便利。
エディタは内蔵エディタだけでなく、メモ帳や秀丸などの外部テキストエディタを指定することもできます。
ひとりWikiは「Wiki」ではないので、Wikiとは表示方法が多々違いますが、レイアウト確認用としては結構いい感じです^^

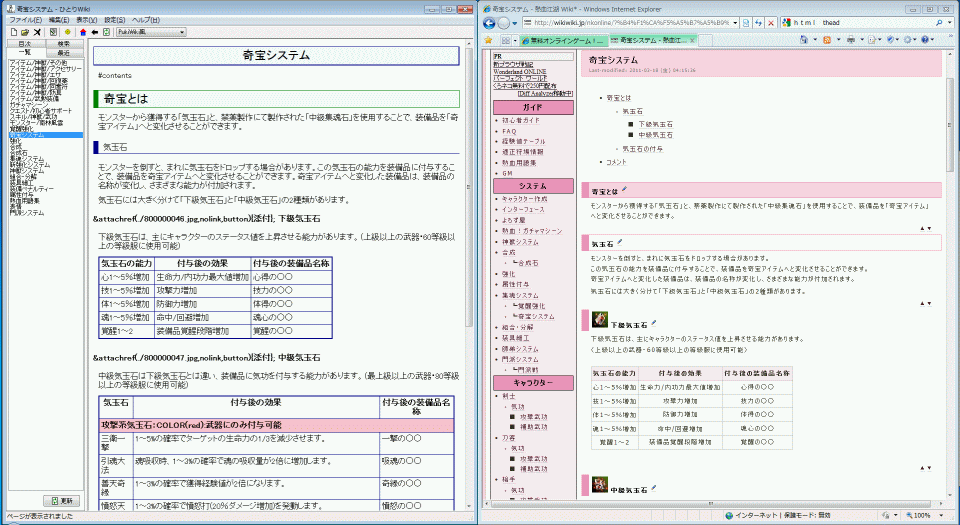
左がひとりWiki「PukiWiki風(標準スタイル)」で表示した状態、右が攻略Wiki(PukiWiki Plus)をIE8で表示したものです。
見出しの色や文字のサイズなど、このままではレイアウト確認にはちょっと不便。
っということで、できるだけ攻略Wikiの表示に近付けてみたいと思います。
ひとりWikiの表示スタイルはCSSで定義されているので、攻略Wiki用のCSSを書いてそれに変更すればOK。
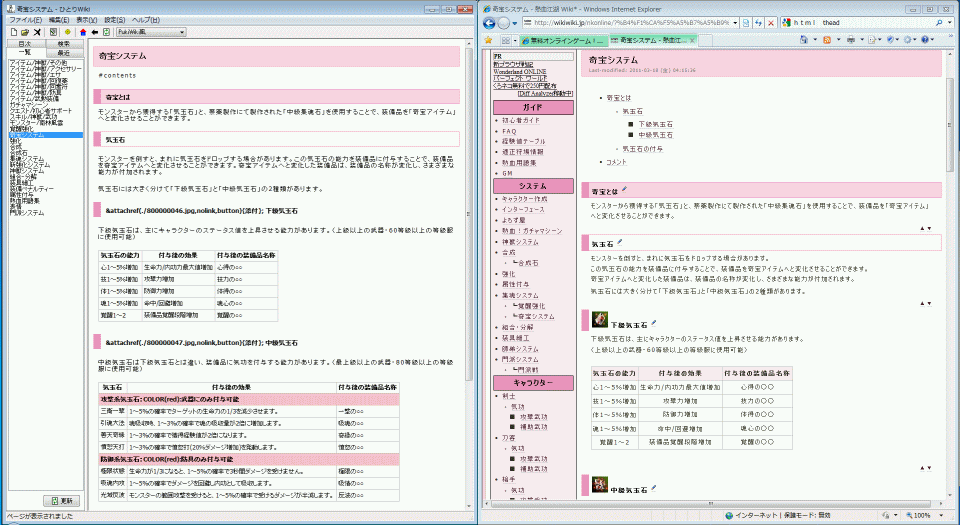
そこで、標準スタイルを元に、攻略WikiスタイルのCSSを書いてみました。

どうでしょう?
かなり近い感じになりましたね^^
標準スタイルから変更した部分はこんな感じ。
追加 変更
body {
color: black;
font-size:12px;
font-family:"MS PGothic", "MS Pゴシック", "MS Pゴシック", "MS Pゴシック";
}
//見出し:ページ名部分
h1 {
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #ea94dc;
padding: 10px;
background-color: #fad6e7;
font-size: 130%;
font-weight: bold;
margin-bottom: 10px;
text-align: left;
}
//大見出し
h2 {
border-style: solid;
border-width: 1px 1px 1px 15px;
border-color: #ea94dc;
padding: 10px 0px 5px 10px;
background-color: #fad6e7;
font-size: 100%;
font-weight: bold;
margin-top: 20px;
margin-bottom: 10px;
}
//小見出し1
h3 {
border-style: solid;
border-width: 1px 1px 1px 15px;
border-color: #ea94dc;
padding: 10px 0px 5px 10px;
font-size: 100%;
font-weight: bold;
}
//小見出し2
h4 {
border-style: solid;
border-width: 0px 0px 0px 15px;
border-color: #ea94dc;
padding: 10px 0px 5px 10px;
font-size: 100%;
font-weight: bold;
}
p {
margin-bottom: 0.3em;
margin-top: 0.3em;
margin-left: 10px;
line-hight:1.7em;
letter-spacing:0.15em;
}
table {
margin: 10px;
border-collapse: collapse;
border-style: solid;
border-width: 1px;
border-color: #c6c3c6;
}
ほかにも実際の表示と違う部分があるんですけど、とりあえずコレだけでほぼ同じように見えるようになりました。^^
|

 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム


 ゲーム
ゲーム
 ミィア
ミィア
 ブログ
ブログ
 サークル
サークル
 マイエム
マイエム
